Download PDF
Download page Configuring a Function Button.
Configuring a Function Button
You can configure a U-CRM Agent Desktop to enable your agents to call functions or APIs manually through a single button (function button). This configuration allows real-time integration with other applications to enable an agent to execute an action on the Home Bar, Account List, Contact List, or Ticket List components. For example, you can create, update, or delete a record in an external application such as Jira or Salesforce, or return data from an external application and display it in a field within LiveVox. That is, U-CRM Agent Desktop can update a record based on the executed functions.
The function button is available for the following elements:
- Home Bar
- Accounts
- Contacts
Ticketing
To configure a function button:
- On the Desktops tab, on the Design subtab, on the canvas of a page, select the header of one of the following sections (elements) as required:
- Home Bar
- Accounts List
- Contacts List
Ticketing
When the header of a section is selected, the section is highlighted with a red dotted line.
Click the Properties subtab, and then, in the Buttons section, click Configure.
- For the Ticketing element, in the Buttons section, the button is named Custom Buttons.
- For the Home Bar element, the Configure button appears in the Shortcuts section.
The Buttons Setup window for the selected section appears.- Click New.
A row appears. Specify values in the following columns.
Column Description Component Element for which you want to configure the button.
If you are configuring the button for the Ticketing element, select one of the following options:
- Accounts List
- Contacts List
Tickets List
Label Name for the button (for example, Create Jira Ticket).
Icon
Image to represent the button. Action Type
Types of action that you want to associate with the button.
This column contains the following options:
- API: Calls an API (for example, Insert Jira).
- PAGE: Displays a page within the Agent Desktop.
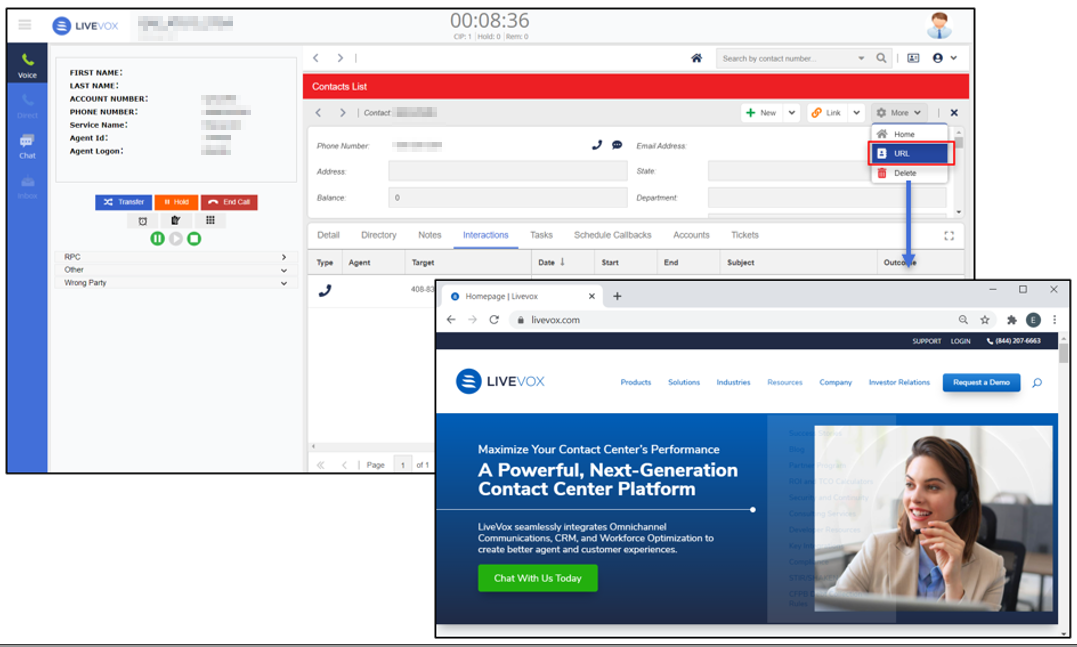
- POP URL: Displays an external webpage on a new browser tab.

Target Page Designer page that you want to be displayed when an agent clicks the button (that is, page transition).
- This column is required if you selected PAGE in the Action Type column.
- When an agent clicks
 on the Home Bar of the current page, the target page appears.
on the Home Bar of the current page, the target page appears.
API API that you want to be used when an agent clicks the button.
- This column is required if you selected API in the Action Type column.
- The options in this column refer to the APIs from the Functions Library tab.
Method API method that you want to be used when an agent clicks the button.
The options in this column refer to the API methods from the Functions Library tab.
Confirm Indicates if a confirmation message appears when an agent clicks the button. You can enable multiple functions for each component.
- Click SAVE.
The function button is configured, and a message stating that the event is saved appears.
To delete an action:
- On the Properties subtab, on the canvas, select the header of the section (element) for which you configured the function button.
- In the Buttons or Shortcuts section, click Configure.
The Buttons Setup window appears. - In the row displaying the action that you want to delete, click
 , and then click SAVE.
, and then click SAVE.
The action is deleted.