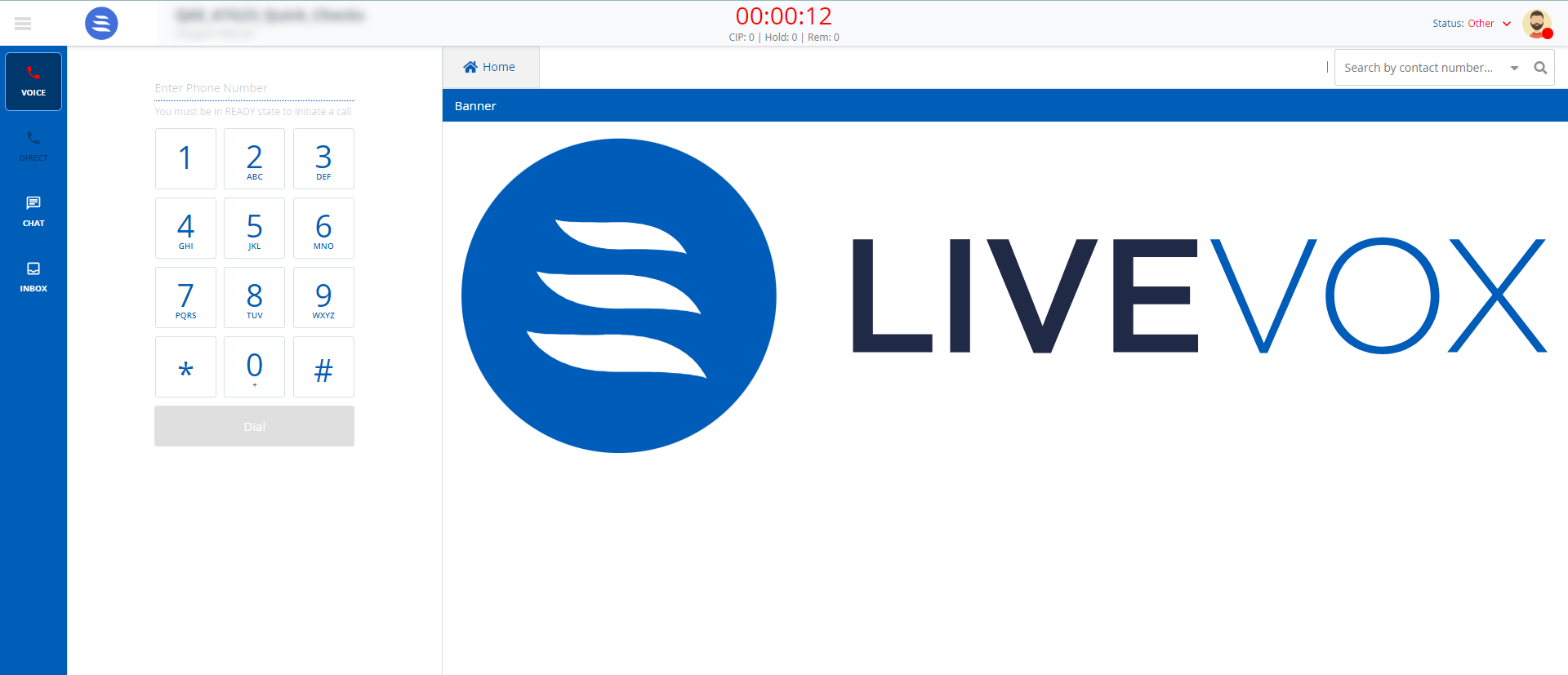
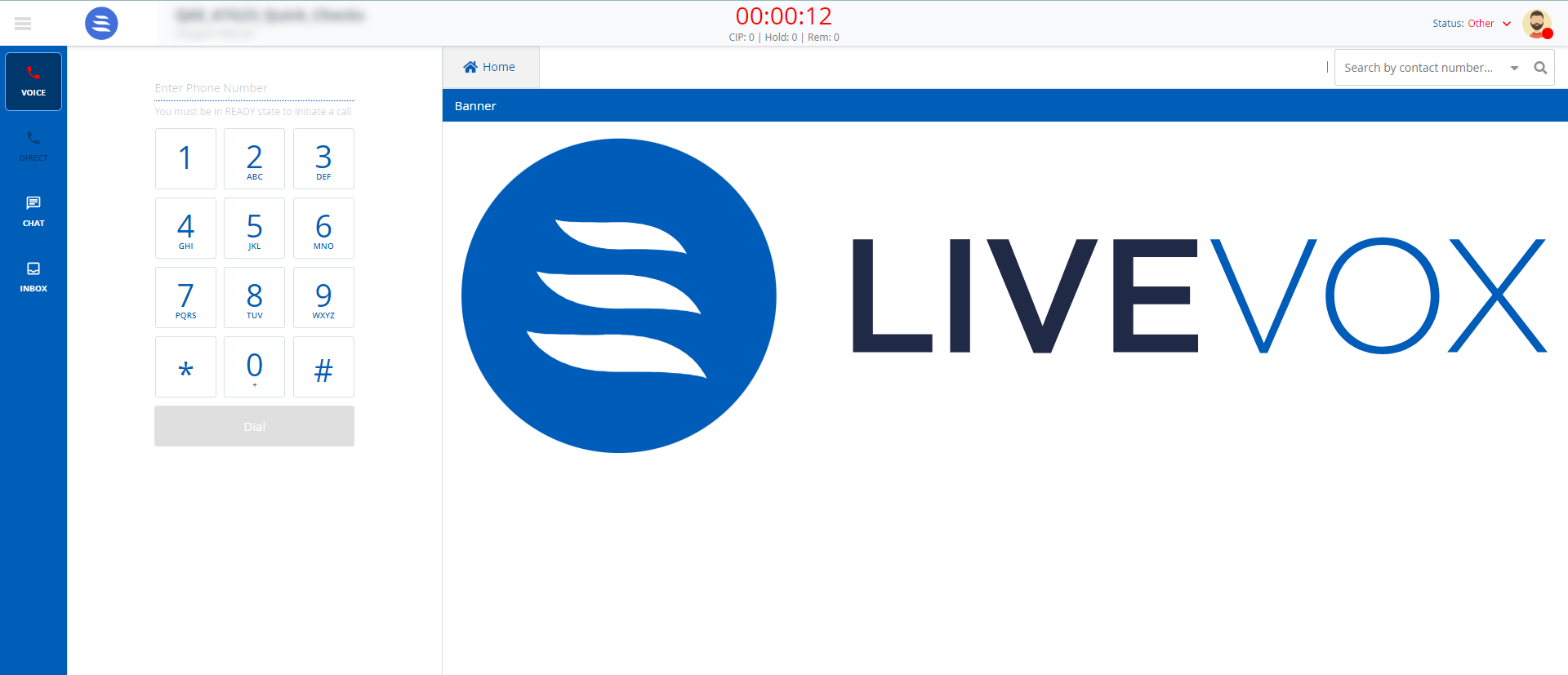
You can add a banner/image on the agent desktop.
To configure and set the Image element on the Designer Desktop:
- On the Designer Desktop, select a page where you want to add the Image element. For example, the initial page where you have the Home bar and Containers configured.
- Drag and drop the Image element onto the canvas.
The Image element appears on the Designer Desktop page.

- Select the Image element on the canvas, then click the Properties tab.

Property | Available Features | Expected Results |
|---|
|
|
|
|---|
| Title | Content | You can change the default title of an element. When you change the title, the element name on the canvas is updated to the new title. For example, you can change the title from Images to Banner, and the name is updated on the tab on the canvas. |
| Styles | Header, Header Position, and Theme | To change the current formatting, change the Header Position and Theme. When you enable the Header Position option and select the Header Position in the drop-down menu, the header position is updated. |
| Images | - | You upload the required images using the Upload Images option and drag and drop the required images to the designer canvas. |
- After updating the required changes, Save the Designer Desktop.
The agent panel for the Images appears, as below: